What are Core Web Vitals?
Organic traffic is the best way to generate many visitors to your website. There are many methods of attracting viewers. However, each has one goal - to place the website as high as possible in the search ranking. One of the aspects that strongly affect user experience-related metrics are Core Web Vitals (CWV).
At the end of August 2021, user experience metrics will become one of many factors in Google's algorithms when ranking a particular website. Until now, along main drivers like backlinks and website content, a webpage's position was influenced by many quality related features like web's adaptation to mobile devices, lack of full-screen ads, security of search and data on the site, and presence of an encrypted version of HTTPS protocol. This article will explain what Core Web Vitals are and what you should pay attention to improve your website's results.
What is Core Web Vital?
Core Web Vitals are one of the web analytics factors belonging to Web Vitals. These aspects should be measured on every website; their purpose is to analyze page load length and page accessibility before and after rendering so that the user experience is at its highest possible level.
The current collection of Core Web Vitals is divided into three parts, each of which focuses on a different element of the user experience - loading, interactivity, and visual stability
- LCP (the largest element affecting the rendering of content)
- FID (delay of the first action)
- CLS (shifting the page layout)
Core Web Vitals metrics: LCP FID CLS
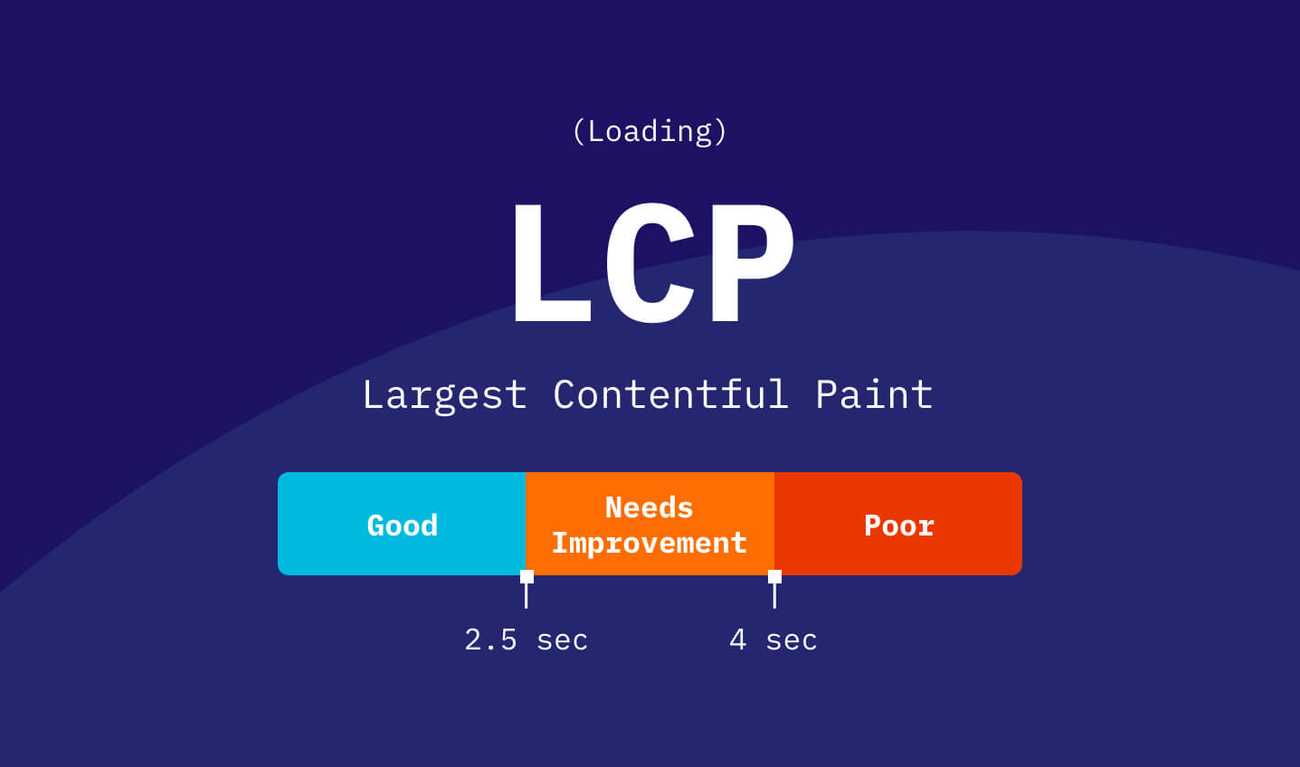
LCP - Largest Contentful Paint
This metric measures the loading performance of a page, and more specifically, analyzes the loading time of the largest, main element. This content can be an image, video or block of text, block elements, but also any other element that covers a significant portion of space with its size. The ideal Largest Contentful Paint LCP loading time is 2.5 seconds or less from the time the page opens. The 75th percentile of page loads, split across mobile and desktop devices, is a useful benchmark to measure to verify you're reaching this objective for the majority of your customers. Several factors contribute to increased load times, such as
- slow server response times;
- render-blocking JavaScript and CSS;
- resource load times;
- client-side rendering.
To influence Largest Contentful Paint LCP optimization, it's a good idea to compress any image files and update and remove unused JavaScripts. One of the standard optimizations, in this case, is also influencing the order of loaded elements, so that, e.g., graphics being above the fold, i.e., the first screen visible to the user after loading the page, load faster than the rest of the page below. However, optimization performed not according to all the rules does not always end up with a good result, more on this topic you can find in one of my previous articles.
Some elements appear later and off-screen when loading a page, but it's worth noting that an element may only be deemed the largest contentful element once it has rendered and been visible to the user. The term "rendered" does not apply to images that have not yet loaded. A smaller element may be reported as the biggest contentful element in such instances, but the bigger element will be reported via another PerformanceEntry object after it has finished rendering.
For more detailed information about pages across a domain, check out Google Search Console and one of the newest tabs, labeled "Basic Web Indicators." There are two reports relating to the page displayed on mobile devices and computers. The report in GSC contains a list of pages that have a problem with poor LCP results. If the tool identifies the same issue on many subpages - the table will show one address and a note about the number of pages on which the error repeats. Exact addresses are available in the extended view after clicking on the record.
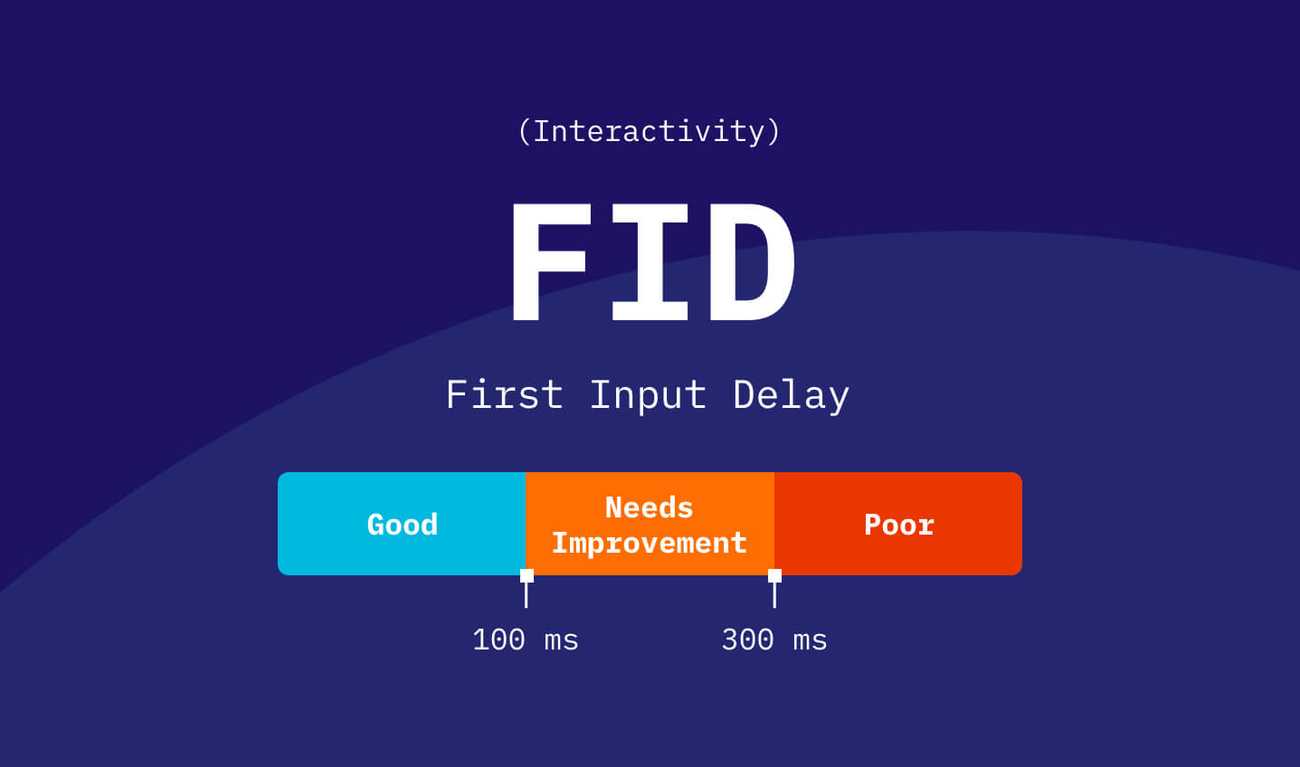
FID - First Input Delay
FID is the time between the start of loading and the ability of the browser to respond. In other words, it's the time allowing interaction with the site. FID as metric measures specific input events from actions taken by the user, such as keystrokes, taps, and clicks. Thus actions such as scrolling, page zoom are continuous actions are not considered as First Input. An appropriate First Input Delay should be up to 100 milliseconds. A rate between 100 and 300 milliseconds is a signal that the page's interactivity needs to be improved. Scores above 300 milliseconds may already have a negative impact on page experience from a user’s site.
The right FID metric is essential on sites that require login credentials or online stores. Shopping platforms are characterized by high user interaction with individual page elements. For example, when a customer, on a seemingly fully loaded page, wants to check the availability of an item or add to a cart, and the action takes too long, it can significantly affect further customer response.
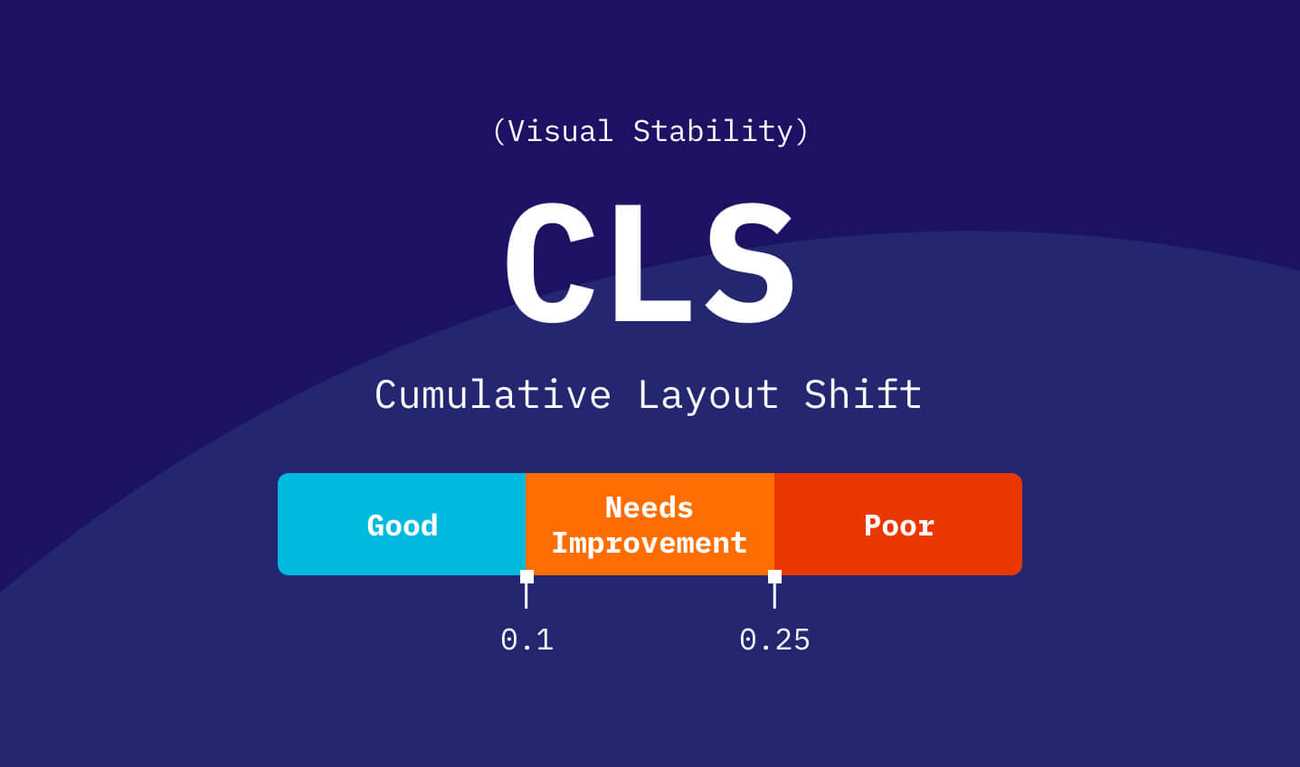
CLS – Cumulative Layout Shift
CLS is a metric that measures the visual stability of a site. The overall score is influenced by the number of all shifts that are visible during page loading. This includes unexpected shifts, i.e., those not related to user interaction. Resources are loaded asynchronously, or DOM components are dynamically added to the page above existing content, resulting in unexpected page content migration. That happens when a person is using a page that loads graphics without a specific size. Adjusting the size to fit the screen may cause the page to suddenly change appearance, moving the user to another part of the page. Pop-ups do not count as part of the Cumulative Layout Shift CLS indicator. A score considered good, i.e., indicating no layout shifts, is between 0 and 0.1. A score between 0.1 and 0.25 indicates average page layout stability. A value above 0.25, on the other hand, is considered highly inadvisable and requires urgent optimization.
Cumulative Layout Shift is based on user data and helps to assess the user experience on the page, which isn't always possible in the developer's working environment.
Tools to measure Core Web Vitals
The Core Web Vitals, according to Google, are essential to all web experiences. Google also understands that it may take site owners some time to implement changes tailored to the new requirements. To make the process easier, Google has updated popular tools for developers, related to measuring core web vitals and site quality. Thus, Lighthouse and PageSpeed Insights have been updated to make it easier to view basic website, including Core Web Vitals, metrics and analyze recommended areas for improvement.
Additionally, Google Search Console provides a special report that will allow site owners to evaluate opportunities for improvement efficiently and verify the level of implementation of Core Web Vitals metrics.
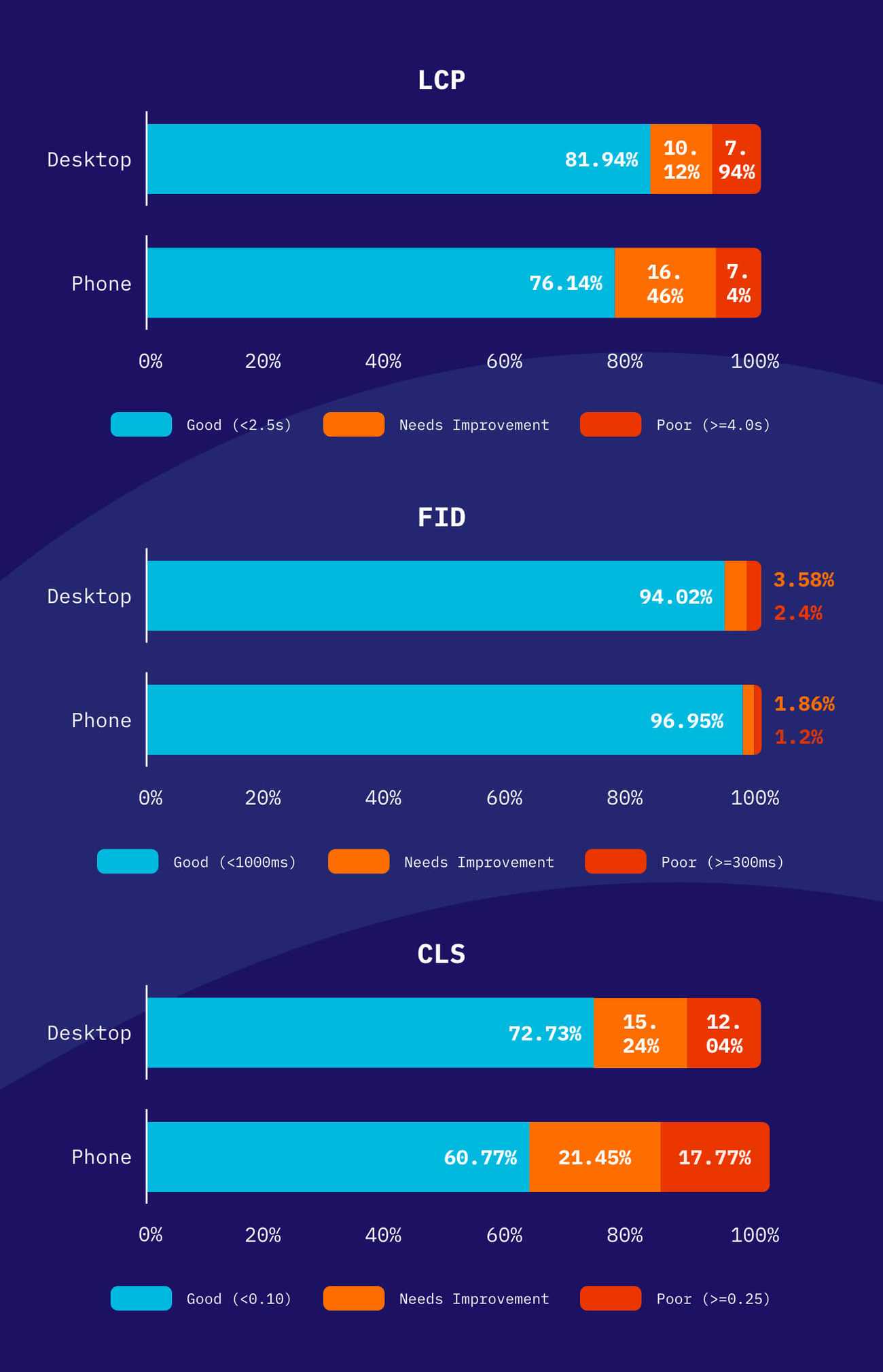
Using Data Studio, a tool designed for data visualization, based on data provided with Chrome UX Report (aka. CrUX - Chrome User Experience report), it is possible to create charts showing visualisation of long term measuring core web vitals. This tool is straightforward; thanks to the Community Connectors feature, the only requirement to create a graph is to provide a data source, so the dashboard generates itself automatically. The graphic below shows a chart using data from one of the pages we measured.
Read more on usefull Core Web Vitals tools in my post on 5 tools for Core Web Vitals to measure and improve website UX.
Core Web Vitals versus User Experience
The solutions proposed by Google this time are aimed at influencing the user experience. The introduction of specific Core Web Vitals is an excellent reason to look at other aspects that affect visitors' perception of the site. Google assures those technical features are not more important than the site's content which is still the main factor of the website's value. However, if multiple sites offer a similar range in terms of content, the site's quality may determine its search engine visibility. Yet, it is worth emphasizing Core Web Vitals and other indicators affecting the SEO of the site. The topic of Core Web Vitals will become increasingly important. As time goes on, new metrics will emerge that will affect a site's placement in search engines, so be sure to sign up for our newsletter, so you don't miss any news!