Why The Cost Estimation for the Development of Your Mobile or Web App May Not Be That Simple?
How much does it cost to publish an image on the web page? The answer is “It depends on your budget.” Unfortunately, this phrase is the usual answer to most questions regarding the costs of IT projects.
No matter of what size your project is, its detailed functional scope may not be sufficient enough to calculate the exact cost. Why? Because the execution of a seemingly small task like publishing an image on a web page may be estimated by a contractor at a few minutes or even a few hours, it all depends.
One of the main criteria for price estimation in IT solutions is functional scope. Intuition suggests that the more functions that are being offered in a particular product, the more it will cost to create it. The cost of simple invoicing software will be different from the cost of a complex ERP system that manages functions for all business processes in the company.
If you are a startup and your business idea is a mobile app for shopping lists, you will pay less for your app development than a company offering a similar app but also providing mobile shopping.
IT SEEMS LIKE A SIMPLE TASK
In general, intuition regarding cost estimation is correct, but be careful. Basing the price only on functional scope may be fatal for either side of the IT contract – the purchaser or the vendor. For the purchaser, it may result in receiving a product that provides all the requested functions, but its usage will cause more trouble and inconveniences than advantages. For the vendor, it may mean never-ending fixes requested by problematic clients.
It’s likely that contracts based only on the functional scope will result in many misunderstandings. Let’s have a look at an example the trivial task of placing an image on a website. While it is a simple, straightforward request, there are many ways of executing this task.
Let’s start with the simplest way of publishing the image on a web page. Regardless of the technology used for the creation of the website, placing an image usually only consists of a single line of code, written by a webmaster in a minute or less. This even includes time spent on starting the software (IDE) required for this task.
In addition, it doesn’t take much longer to set the right dimensions for the picture to ensure it will fit in its designated place.
#1 RESPONSIVENESS
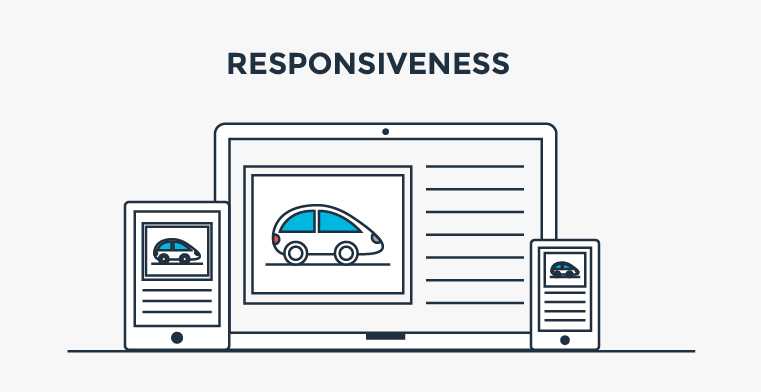
What if our image simply does not fit in the designated place? For example, when a vertical photo of our car does not match the horizontal arrangement of images on an automotive classifieds website?
It isn’t good practice to request users to provide only images with strictly specified dimensions or ratios. Throwing each image in the photo editor might also be time-consuming for bigger projects. Auto-cropping is one of the most popular functions that needs to be considered while publishing images. Unfortunately, it is also one of the most neglected functions, especially on mobile devices.
The fact that our photo is properly presented on our 15-inch display does not mean it's automatically adjusted to other screens dimensions. While speaking with your tech vendor, ask him if your images will be adjusted to all display sizes, not only to the Macbook at your office.
#2 INTERACTION
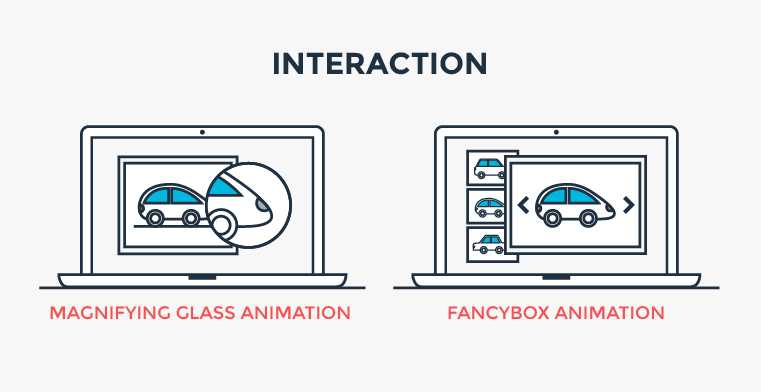
The image is published, dimensions set, so that mobile and desktop users will not complain. What else may users expect? Interaction!
In the case of images, interaction is essential, especially if the published photos are small, because users will involuntarily click to enlarge them.
The process of enlarging images can be a topic for separate discussion. Zooming mechanisms can vary, from simply opening a larger picture in a new browser tab or using pop-up windows (e.g. fancybox), to different zooming or magnifying glass-like animations.
#3 PRELOADING
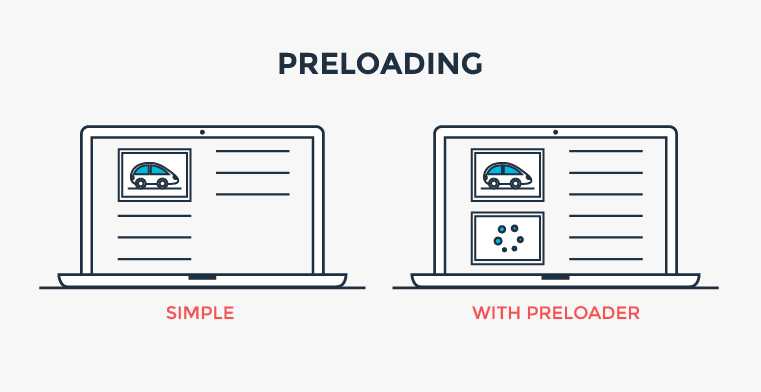
If the number of images on our website increases, then the problem of loading different pictures may occur. Placing many images on a single page results in a lot of data that a user’s computer have to download from the Internet, which usually results in extended waiting periods.
It is good practice to plan how the images will be presented before they are completely loaded. Leaving white spaces may mislead users while loading pictures piece by piece doesn’t look good, especially if there are a lot of images on the page.
A good way of handling this problem is to use so-called pre-loaders, which will show the awaiting/loading animation while the image is being loaded.
#4 SECURITY
In some cases, we also have to secure a published picture to prohibit unauthorized access or copying. If for example, our web page contains a section restricted to only logged in users, our IT vendor should make sure that not only the section is publicly inaccessible but the images published inside of that section as well.
In addition, if our website is, let's say, a marketplace with photos, it is important to make sure that our vendor has secured the pictures with a watermark, preventing illegal copying and copyright infringement.
ARE YOUR STANDARDS MY STANDARDS?
Cropping, zooming, responsiveness, pre-loaders, watermarks… a catalog of good practices (but not all) regarding image publication on a website. The way in which these methods will be implemented on our website will have a serious impact on the reception of the published pictures by users in different situations (user experience).
It is difficult to say what should be treated as a standard and what should be charged extra. Both the vendor and the purchaser will have different expectations which is why it is important to clearly define the parameters you are looking for to avoid misunderstandings.
As the example above has shown, a seemingly easy task can be executed for a token sum or for a significantly higher price. What if we want to publish the whole gallery of images? The possibilities multiply with the complexity of the task. And displaying images is definitely not the most complex function that can be offered by an IT contractor.
Therefore, while selecting the right contractor for IT project it is important to have a look at something more than just project scope and the price, but also what are the company standards for quality, user experience and so on.