Optimizing eCommerce site? Careful with lazy loading!
A few weeks ago I was asked if Accesto could help to optimize a popular online store selling natural cosmetics. Of course, we can! I thought. That is what we do for a living, we improve existing web applications like SaaS, marketplaces, or eCommerce sites. Thus I thought it would be an eCommerce optimization like every other. But it wasn’t.
Why optimize eCommerce site?
Although every online product is unique, they usually struggle with similar web performance pitfalls. Non-optimal database queries, poor caching, too large images/resources, or unused imports, to name a few. Usually, there are a few things that can be fixed relatively quickly and will result in quite a speed boost. Our CTO recently gathered such tweaks for you in his blog post on top 5 hacks to fix slow web applications.
Top performance, which will hold the exponential growth of users, cannot be achieved overnight. But if your eCommerce website is slowing down, and you haven't yet put a lot of effort into its optimization, there is a high chance that it can be refined in a quite reasonable time. Like in one of our recent stories where we managed to decrease eCommerce store loading time by 97% in just 4 hours of work.

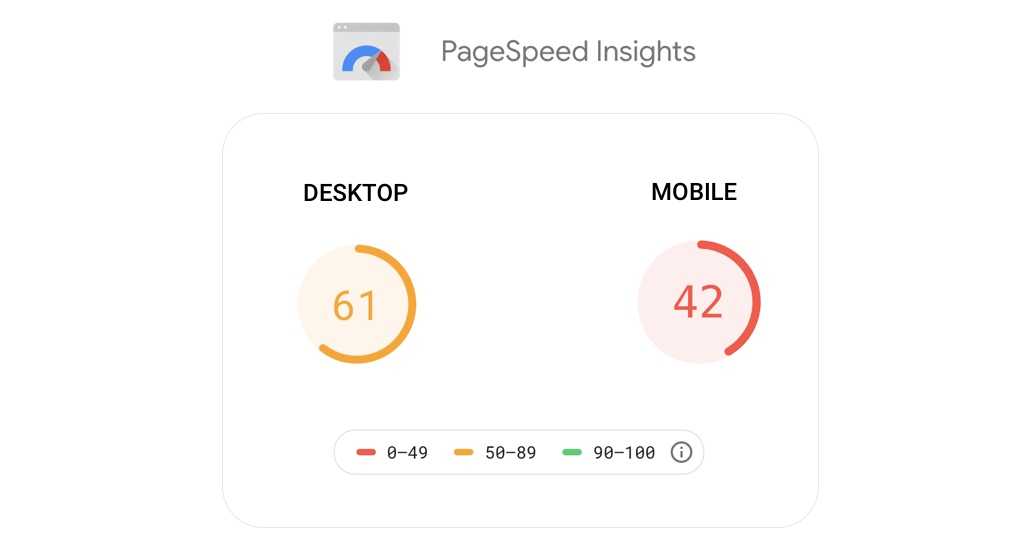
At the first glance, the case of natural cosmetics eCommerce seemed similar. The store owner sent me an email on Friday morning with the Google PageSpeed Insights report. It evaluated the overall site performance on 61/100 for desktop, and 42/100 for mobile. Not a tragedy, but indeed a lot of room for improvement. Great! We will apply a few quick tweaks that will speed up the eCommerce website and I will have good news for a customer even before the weekend!
Let’s start the eCommerce optimization process
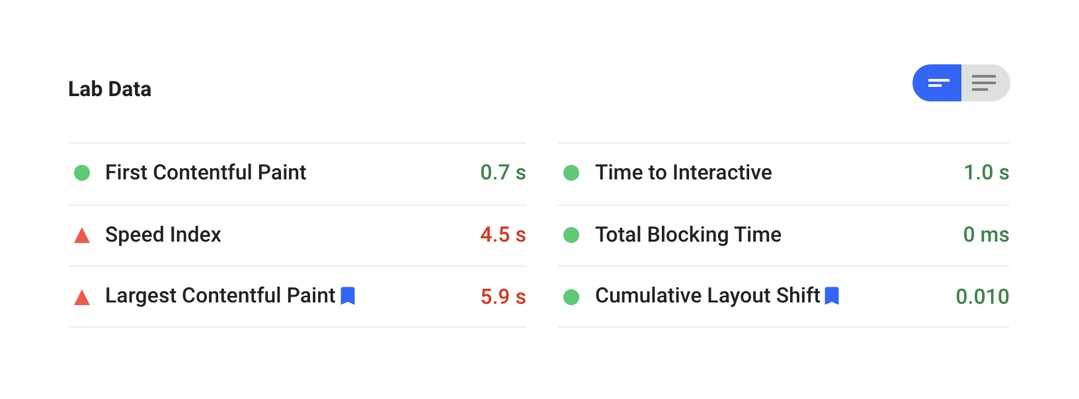
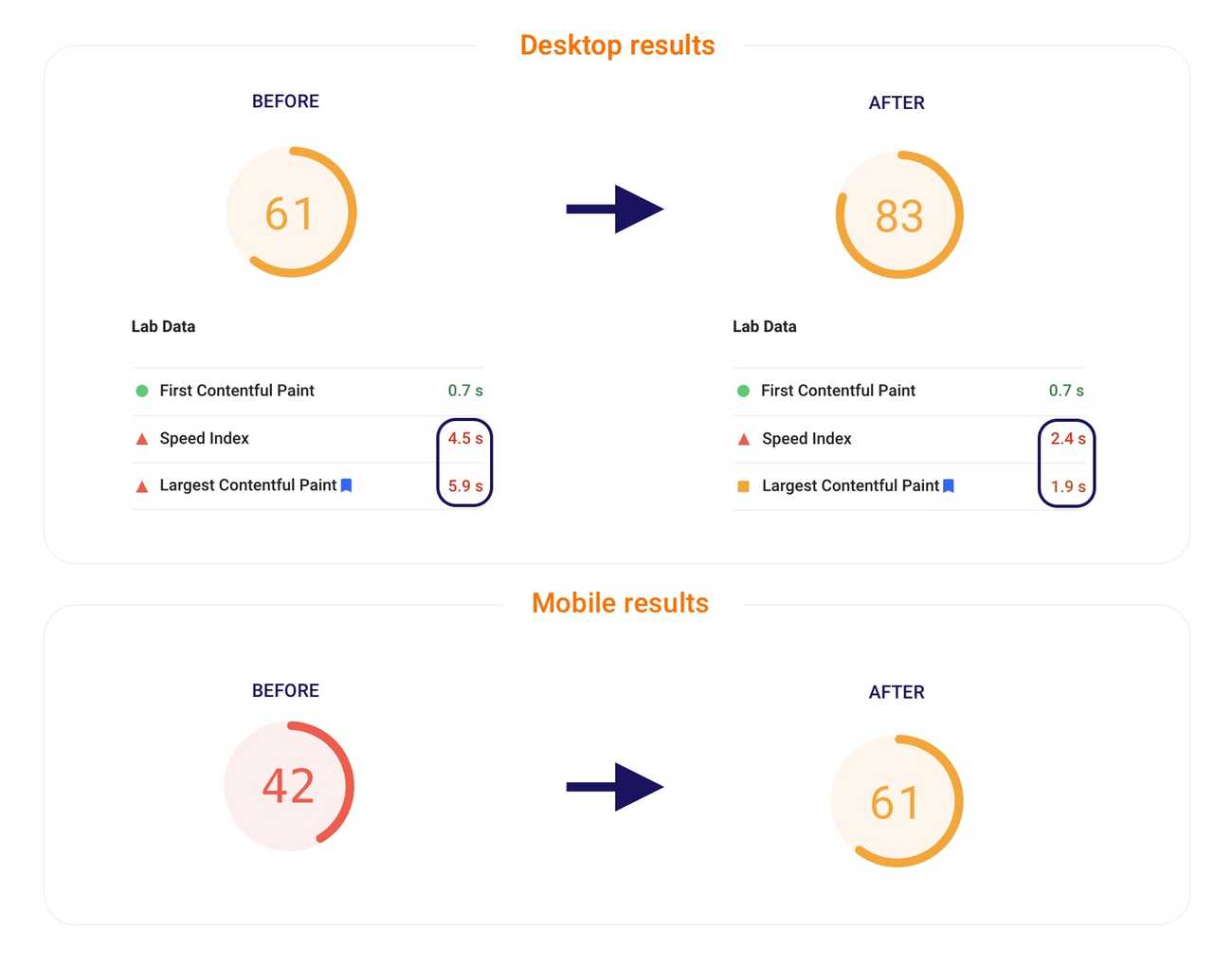
We already knew the overall score for this eCommerce website - our starting point for optimization. This score is a composition of 6 metrics evaluated by PageSpeed, which for that particular site is presented like this:

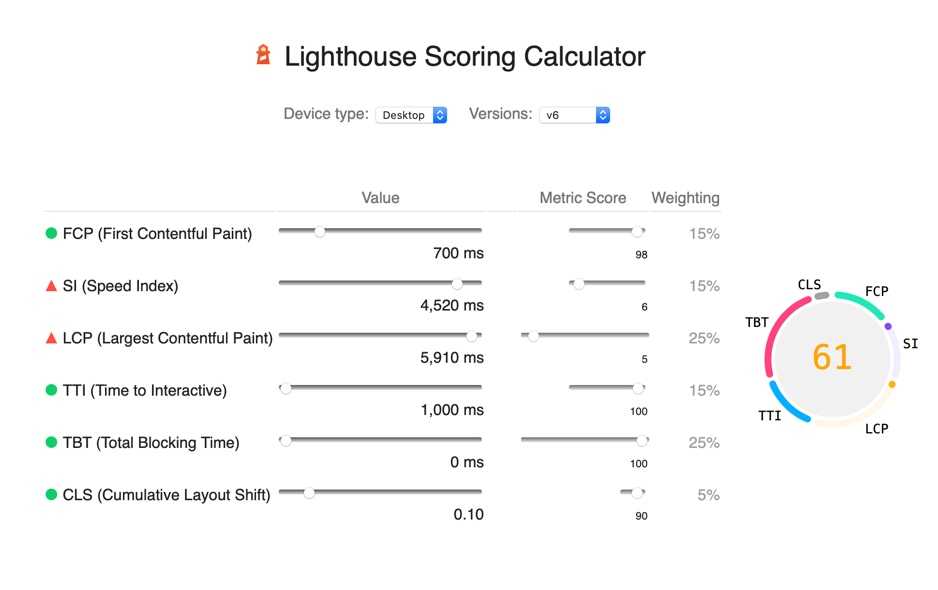
A quick look at the metrics and we see that 4 out of 6 metrics look fine (Web Vitals), but the remaining two: Speed Index and Largest Contentful Paint (LCP) seem way too high. Understanding these metrics helps to decide where we shall start our optimization, how much we should improve, and whether we can find some low-hanging fruits. Each of these metrics has a different weight (importance). To see how exactly they influence the overall score you can use the scoring calculator.

Although PageSpeed evaluated both SI and LCP as poor ones, LCP has a higher weight (25%), so improving it will have the highest impact on the overall score. LCP is one of 3 important metrics introduced by Google, called Core Web Vitals. Ok, but what exactly is this LCP? In short - it is the time at which the largest visible part of the eCommerce site content is painted. This content could be an image, a large block of text, or any other element that occupies a significant part of the screen when the online store loads. And the faster this element is displayed to online shoppers, the better.
Knowing that we could assume that some product image or banner is too large, not scaled properly, or maybe not compressed. Or maybe images are served by PHP and not cached? A few basic checks should show us what is going on.
We used a Lighthouse tool built-in Chrome web browser to profile the eCommerce website. We were looking for any performance pitfalls, but the audit results were… surprisingly good! The site wasn’t performing that bad at all! Server response time was quite decent, images were served in a modern format and with proper sizing. All the website assets were properly optimized and served with a proper cache policy. They even used some of the Progressive Web App capabilities to make the site work smoothly.

Ok, so maybe it was a traffic-related issue? Maybe site speed is getting worse with more traffic? Worth a try. It is quite a common situation, many eCommerce sites are tested only on a small number of users. When the user base grows website starts to clog. More on that topic you can read in my post on why new users can kill you web application. I did a few checks with the website load speed testing tool k6.io, but nothing, still a decent response time.
We also dug into the code to do some checks, but it only confirmed what was already obvious to us. Someone already did a great job to optimize this website. We weren't asked just to do the basics, they know how to do that themselves. We were asked because none of the popular tweaks worked. Great, finally some challenge!
Profiling the website performance
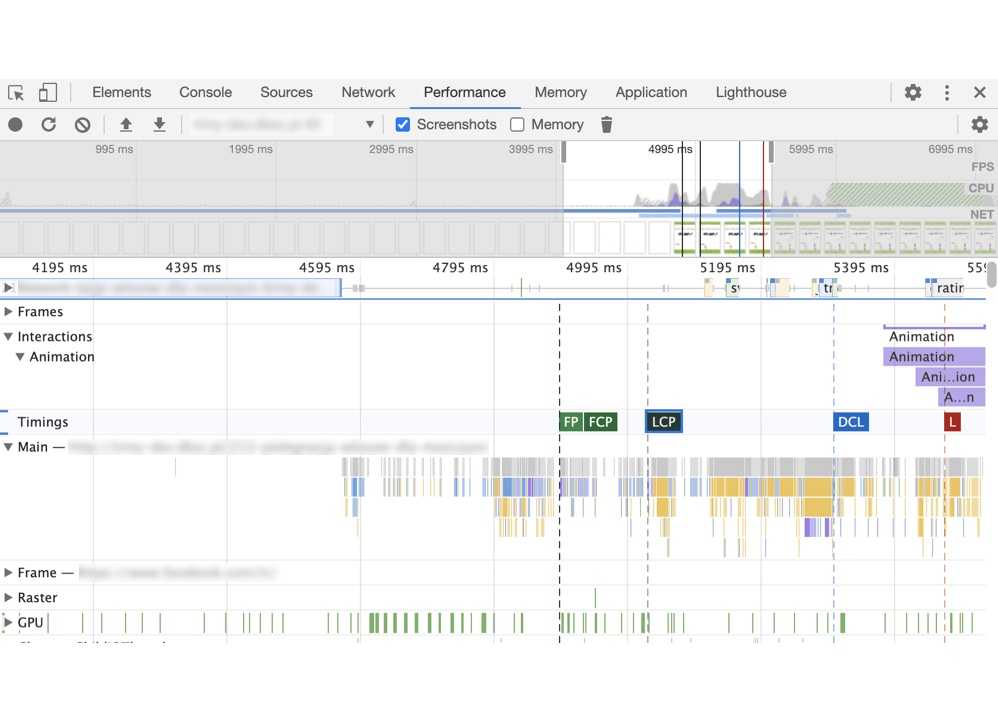
We decided to scale our optimization efforts with step-by-step analysis. First of all, we had to figure out which site element was taken to calculate the LCP. Performance tool built-in Google Chrome shows a precise timeline of all the elements requested, loaded, and painted. It also indicates moments when LCP and other metrics are measured.

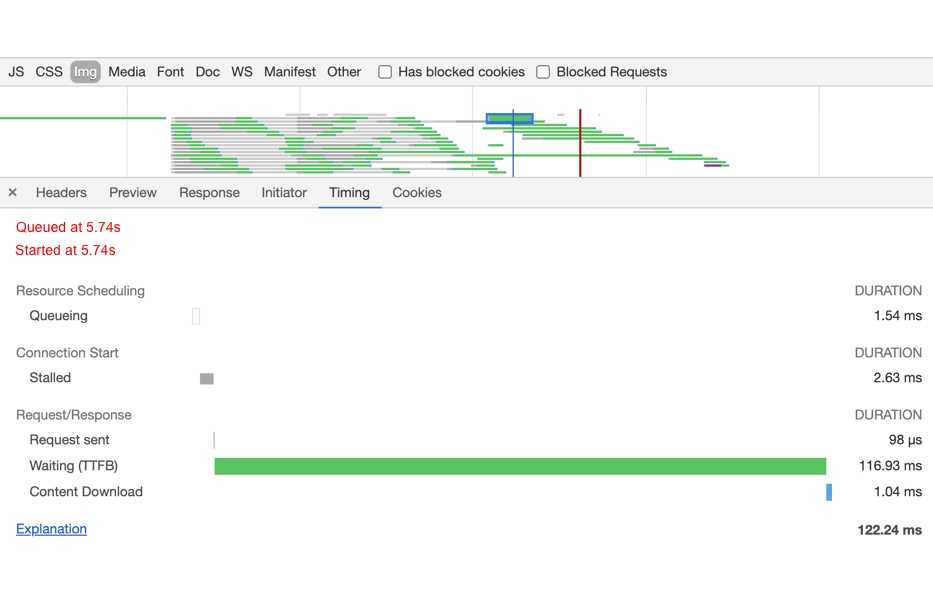
Analysis of this timeline confirmed our assumptions - the Largest Contentful Paint element was one of the product images on the homepage. Why is this image displayed so late to the user? We checked the image format and size, and all looked good. Actually, the image itself was loaded in just 122 milliseconds. So why did this image appear after almost 6 seconds if it loads in just a fraction of that?

We analyzed the timing of that particular image, and what surprised us was that it started to load after 5.7s since the website was requested. But why? Server response time was decent and all images should begin to load as soon as the browser receives the HTML from the server, right? Well…
Lazy loading done wrong
The title of this article already revealed the diagnosis - yes, it was a lazy loader that delayed fetching that image. But why? Isn’t the lazy loader one of the most common mechanisms that improve the web page load speed?

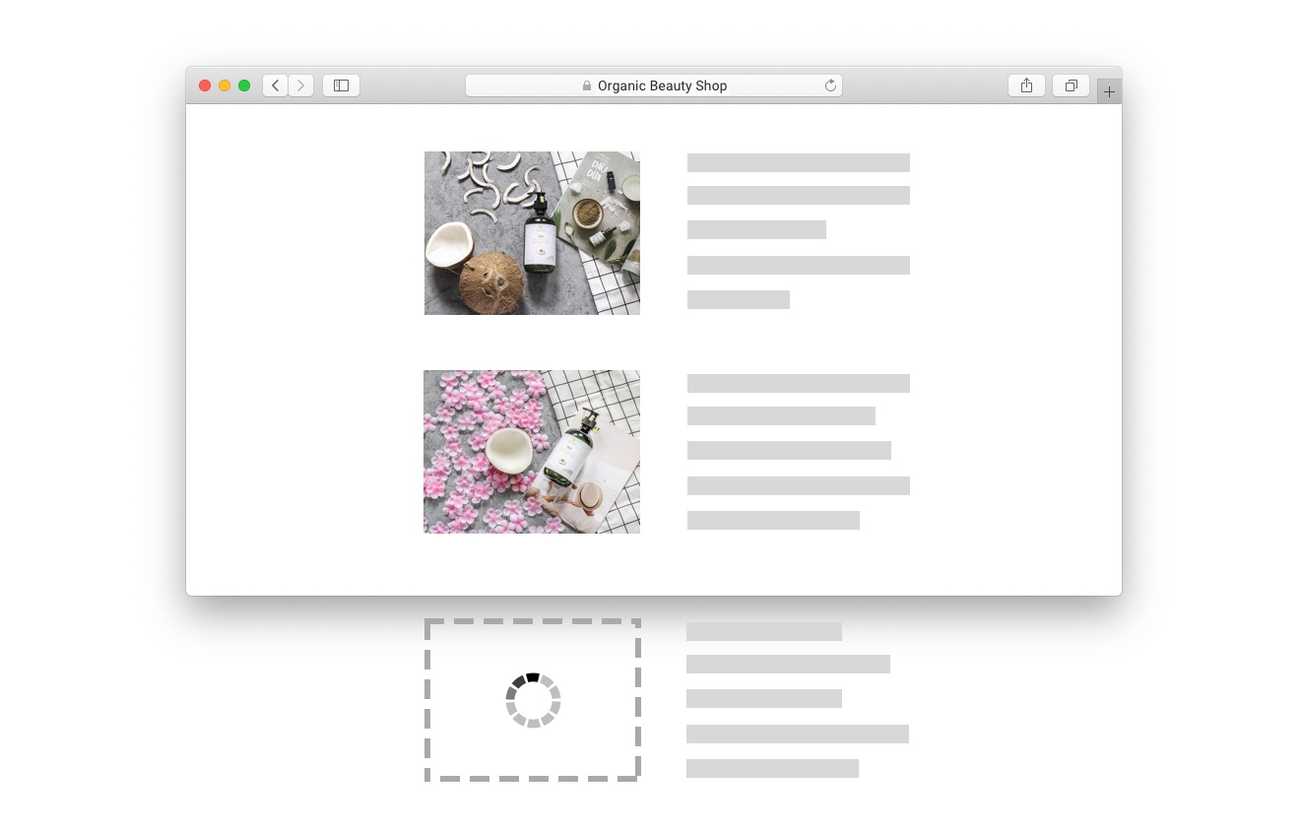
A lazy loader prevents images from being fetched if they are not in the current viewport. This minimizes the amount of data transferred in situations when only part of the website is seen by the site visitors (eg. the website visitor views only the top of the page). Usually, it is good and decreases page load time greatly. Usually...
Unfortunately, it also has a side effect that not every web developer is aware of. The lazy loader is simply a javascript code, that checks the image position and calculates whether it is in the current viewport. But this means that before the image is fetched, the web browser has to fetch the Javascript code and run it. The website visitors won’t see the image until Javascript decides that they should see it. And that causes a delay.
And of course, there are many ways to implement lazy loading so that the initial load time delay is minimized. But in our case, the code responsible for lazy loading used an external, third-party javascript library that had to be fetched first. And what is more, this code was implemented in an onload event handler, which means that it was executed only after all website elements finished loading - including styles, fonts, scripts etc. And that all took 5.7s. It's quite a long time to decide if an image should be downloaded or not, isn't it?
Solution and the results of eCommerce website optimization
There are many ways to solve this problem. We could get rid of the dependency on the external library or execute the lazy load earlier than in onload. But the quick fix was to simply switch off the lazy loading for images that are always seen above the fold (the portion of the webpage that is visible without scrolling). This simple solution took just one line of code and did a job. Just see how the website speed improved for desktop and mobile users:

It took us a few hours to find the cause of the poor LCP and finally add this single line of code. Web page optimization is usually not about coding, it is the analytical work of searching, digging, and investigating. Of course, this wasn’t the end of the optimization, still room for improvement. But we were surprised, after measuring the Core Web Vitals, how much the score improved with a simple fix in a lazy loader. This made me curious so I also checked other popular eCommerce sites and I was surprised. Many of them did have the same issue! Seems that lazy loader is seen as a great, out-of-the-box solution for optimization, but very often added carelessly. And adding it too quickly (too lazy?) may actually harm the overall website speed. So be careful and don’t add stuff to your website just because everyone does it!

Those were our quick eCommerce optimization tips, that can help to increase the quality of your users' experience. We hope that they can help you boost sales, increase conversions, your website's ranking in search engines and overall get you more visitors. If you need any help with the optimization of your eCommerce shop or web application let me know. I would be happy to help. I love to receive emails like the one I got on that Friday afternoon.