A simple way to optimize INP - case study
Interaction to Next Paint - new favourite UX metric?
Have you ever experienced the frustration of clicking a button on a website and being met with silence after providing user input? Then, suddenly, a barrage of popups floods your screen, the delayed results of your frantic clicking? This infuriating user experience is precisely what the new Interaction to Next Paint (INP) metric aims to quantify. As of March 2024, INP is a key component of Google's new Core Web Vitals (CWV), further underscoring this critical aspect of its importance.
I'm a strong advocate for INP as a metric. It directly reflects the unresponsive user interactions that drive users away from websites. While INP is a valuable addition to the CWV suite, optimizing it poses unique challenges. Unlike other CWV metrics, there's no universal, one-size-fits-all solution to improve INP scores.
Recently, I had the opportunity to lead an INP optimization project. Our team achieved an impressive 90% reduction in INP time. I'm confident that the insights I gained can help you tackle your own INP optimization efforts.
But before we dive into solutions, let's first establish why INP optimization is crucial.
Why is INP important?
Since March 2024, Google factors Interaction to Next Paint (INP) into its Core Web Vitals metric (CWV). A website's INP score impacts its search engine optimization (SEO). A poor INP score can lead to penalties, impacting how well your site responds to user interactions and minimizing input delay that frustrates users. While the exact extent of these penalties remains Google's secret, their consistent emphasis on CWV metrics suggests that INP will significantly impact them.
Although the SEO implications are important, I would argue that the even more compelling reason to optimize INP is the end-user experience. I'm passionate about well-crafted websites and find poorly designed ones incredibly frustrating. I genuinely believe that Google's introduction of final INP value will push for better, smoother web experiences. It could become my new favorite CWV metric next to Cumulative Layout Shift (CLS). Suppose you've experienced the annoyance of clicking the wrong button due to sudden content shifts. In that case, you understand why CLS is important, and INP value addresses a similar kind of user frustration for slow interactions and presentation delay.
If you need more than SEO and user experience to convince you, consider the potential for increased sales. redBus achieved a remarkable 7% sales boost after optimizing its INP, demonstrating the tangible business benefits of improving this metric.
Before we discuss optimization strategies, let's clarify the technical definition of INP and how it is measured. This knowledge will be essential in measures and for guiding our optimization efforts.
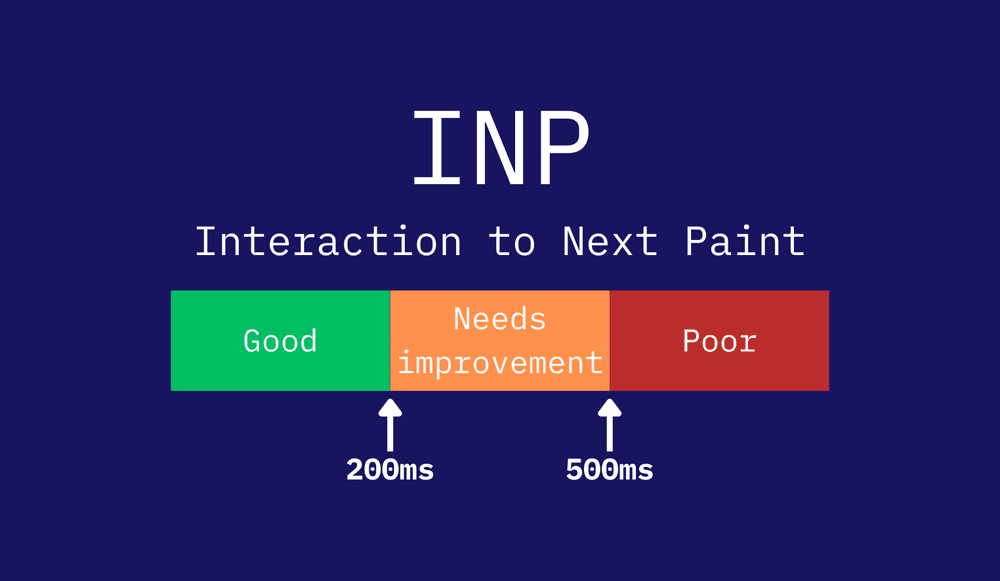
What exactly is INP, and how is it measured?
Unlike metrics like Largest Contentful Paint (LCP), First Contentful Paint (FCP), or Time to First Byte (TTFB), which measure interaction and are primarily focused on page load events, INP introduces a new dimension of complexity. It is a paint metric centered around responsiveness to user interaction, making it inherently more difficult to measure.
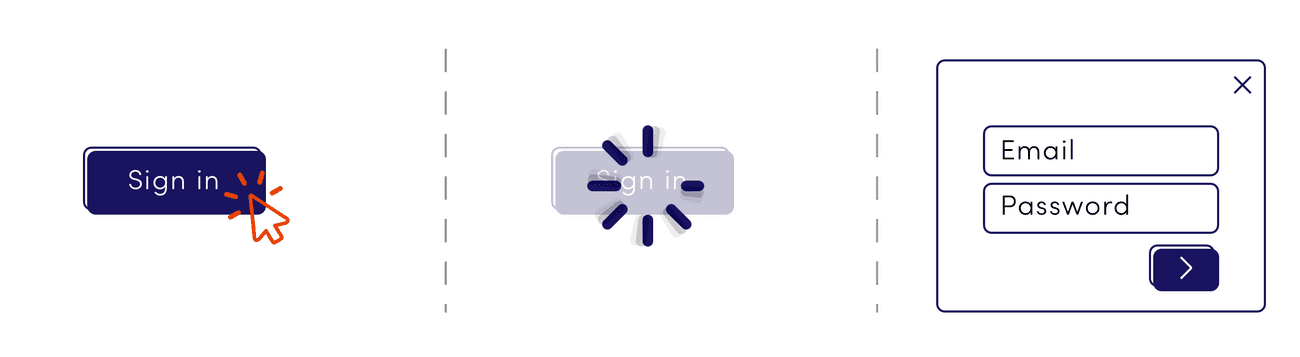
INP specifically quantifies the time between a user interaction (such as a click, tap, or keypress) and the user visits subsequent visual updates on the screen ("next paint"). The visual update signifies the browser's response to the user's input. For example, if a user clicks a button and a modal window is supposed to appear, the INP would measure the delay between the click and the modal becoming visible.
To determine your site speed and INP, Google primarily relies on "field data." This refers to real-world usage data from Chrome that users interact with during browsing. Since Chrome holds a dominant market share, Google has access to a massive dataset reflecting how users actually experience websites. This field data approach is crucial because INP can be influenced by factors like a user's device capabilities, network conditions, and the complexity of the website's code.
Google's algorithm analyzes this field data to identify your website's slow interactions. Focusing on the poorest-performing, slow interaction ensures that the INP metric highlights the most significant bottlenecks impacting user experience.
Interaction to Next Paint Optimization - Case Study
A client heavily dependent on search engine traffic approached us about INP issues and urgently needed to optimize their website's INP+ score. They operate a website specializing in ticketing for diverse events (referred to as BookBetter for confidentiality). We faced a time-sensitive challenge with Google's impending March deadline for INP to factor into SEO rankings.
I took ownership of this project because I am keen on solving technical puzzles and understanding the interplay between user interface, experience, and SEO. The task ahead was investigative and detective-like.
Technical Context
It's crucial to note that while other various Core Web Vitals metrics (CWV) primarily focus on page load performance, INP introduces a unique dimension centered on the website's responsiveness to user interactions (clicks, taps, etc.). This focus on post-load interactivity, where input delay can occur, makes INP optimization inherently trickier.
How to optimize INP - Initial Analysis and Ideas
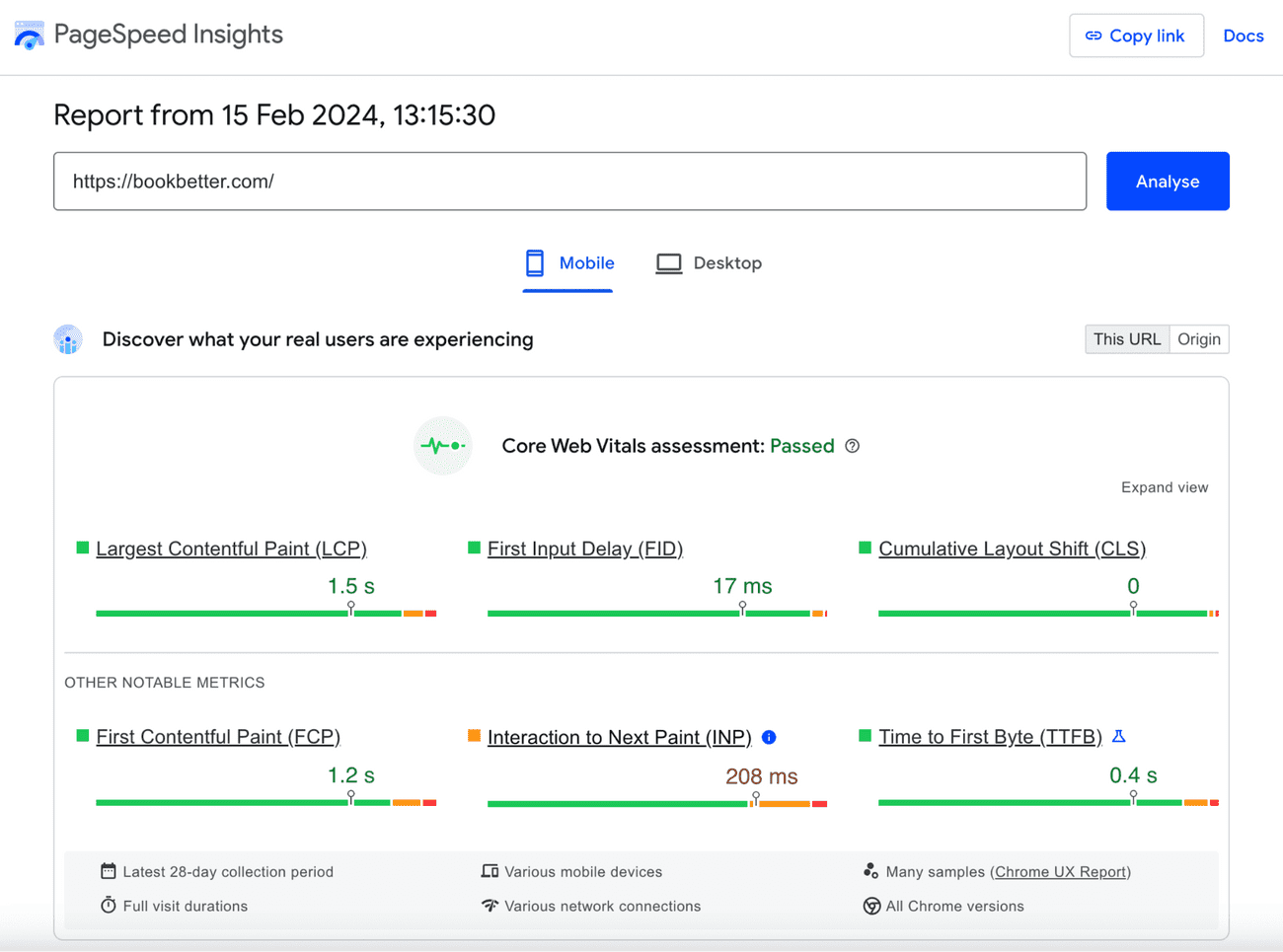
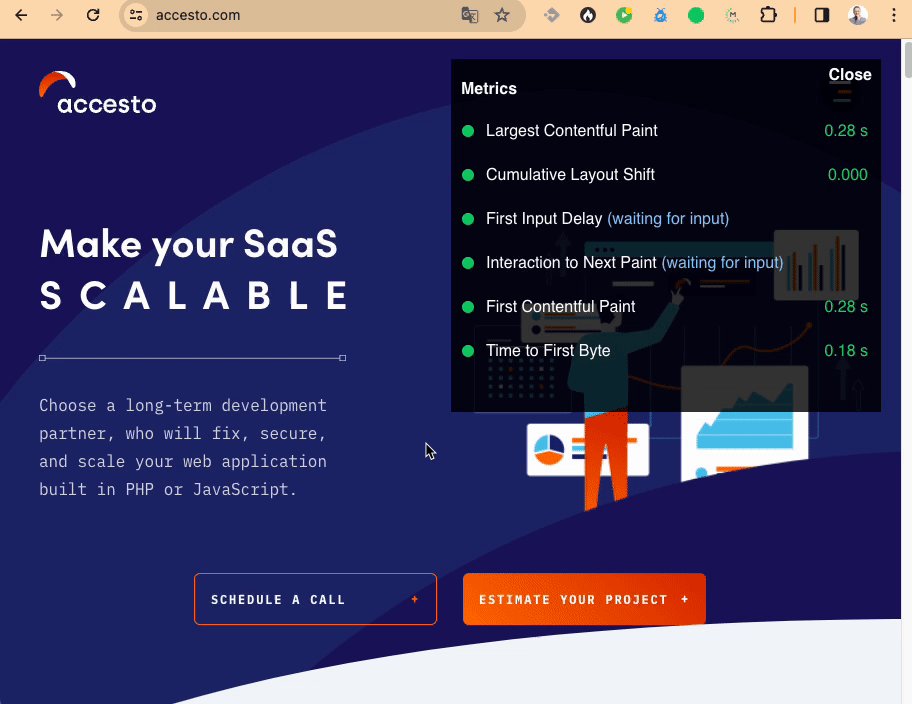
I started by using PageSpeed Insights to assess the current INP situation regarding site speed. While other Core Web Vitals metrics appeared healthy (a testament to our previous optimization efforts), the INP score was slightly above Google's recommended threshold, triggering a warning. This validated the need for optimization, particularly on mobile devices where the slowdown seemed more pronounced.
Unfortunately, PageSpeed Insights doesn't offer tailored recommendations for INP. The complexity of this metric makes it challenging to provide automated optimization suggestions. Google does provide some general guidelines:
- Reduce JavaScript (JS) size: Minimize JS payload to improve parsing and JavaScript execution times.
- Minimize DOM size: A smaller DOM tree can lead to faster rendering of HTML and updates.
- Optimize event callbacks: To increase website performance, ensure event handlers are efficient and don't block the main thread.
- Lazily render off-screen elements: Defer rendering non-critical elements to boost initial responsiveness.
- Be aware of HTML rendering performance costs from JavaScript: Consider the impact of JS-driven HTML manipulation.
- Avoid layout thrashing: Minimize operations that repeatedly force layout recalculations.
However, these generic tips weren't directly applicable in BookBetter's case (and likely in many real-world scenarios). The lack of one-size-fits-all solutions highlights a key challenge with INP optimization – the need to address input delay on a case-by-case basis.
The next crucial step is pinpointing the exact user interaction, first input delay, or element responsible for the high INP score. Which user interaction interaction's first input delay is causing the most frustrating input delay?
Finding the Worst Interaction Causing Long INP
Google recommends leveraging field data to pinpoint the source of high INP scores. They even offer a CWV script to gather this data directly from your users. However, this approach has limitations:
- Setup Effort: Implementing the script and configuring data storage (e.g., with Google Looker Studio) requires additional development work.
- Data Latency: Meaningful results take time to accumulate, making them less suitable for tight deadlines like ours with BookBetter. Faced with these constraints, we needed a faster, more hands-on approach. The solution? Become our field testers.
Manual Measurement
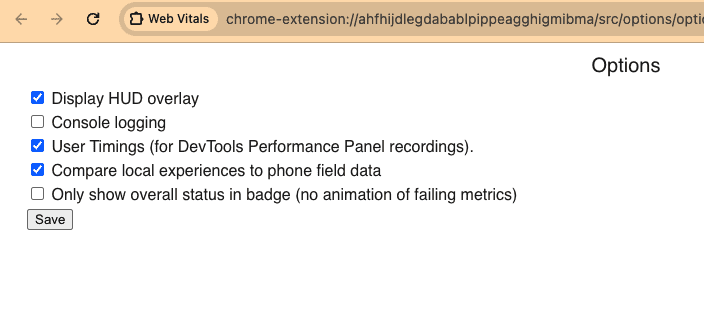
I equipped myself with the official Web Vitals Chrome extension. Enabling the HUD display was crucial for real-time feedback.
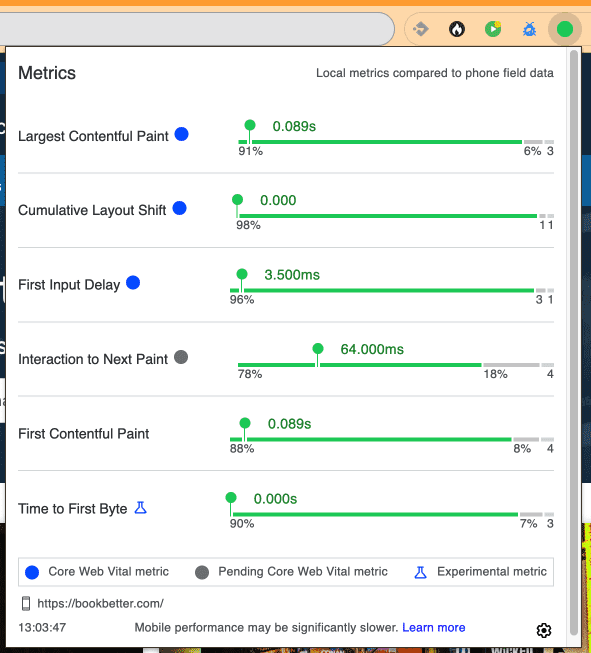
The extension lets you interact with the website and immediately see the corresponding INP measurements. Crucially, it tracks the worst INP score encountered so far. Any increase in the INP value indicates that your latest interaction was slower than the previous ones on that page.

Investigation and Results for User Input Delay
Armed with this tool, I began methodically testing various interactions – typing into text fields, clicking buttons, and toggling elements. While most interactions yielded decent INP scores with minimal input delay, I remembered that my powerful Mac might mask potential slowdowns on typical mobile and desktop devices.
After about 30 minutes, a clear culprit emerged: the "Sign In" modal triggered by the header navigation button consistently produced the worst INP score measures. At 64ms, it was significantly slower than any other interaction.
Since the "Sign In" button was present in issues on every page, fixing it promised widespread INP improvements. A quick test on my mobile phone confirmed a noticeable, though slight, delay when opening the modal. The numbers didn't lie!
Better Way to Find the Worst User Interactions?
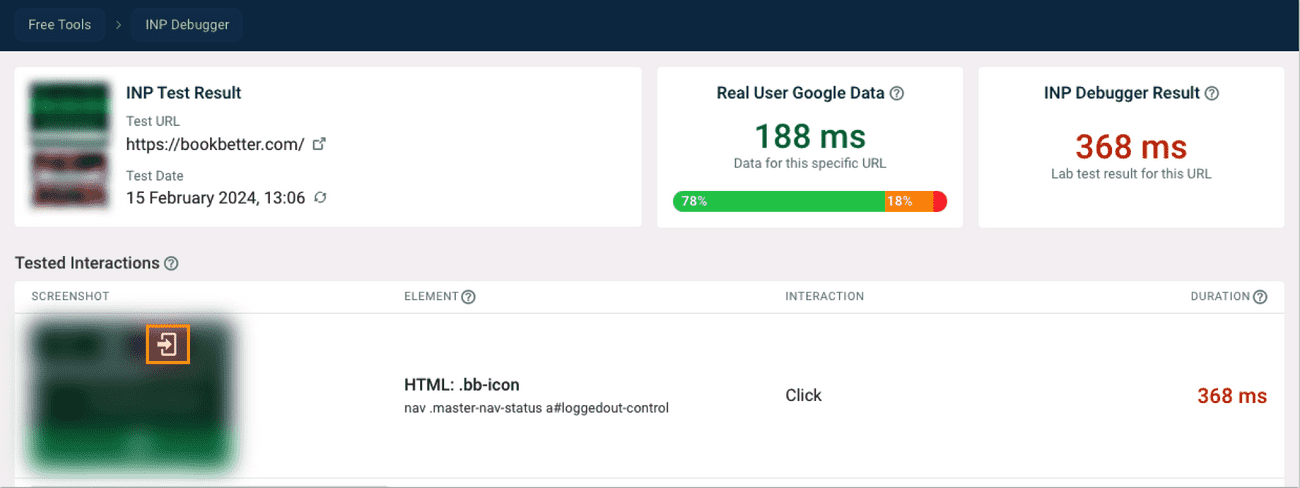
While I successfully identified the problematic interaction manually, I want to highlight a valuable tool that could streamline this process: DebugBear's INP Debugger. This free tool automates testing interactions with clickable, interactive elements anywhere on your website, saving you time and effort while you work to optimize interaction.
A quick note: I am not affiliated with DebugBear, but I appreciate their excellent work in web performance. It is a great tool for debugging first-input delays and identifying slow interactions on the user interface.
How DebugBear Works -
Automated Clicks: This tests all clickable elements on your core web page. It can help monitor interaction latency on the web page.
Text Field Interaction: Simulates real users typing into text fields. This allows you to use real user data and see how long it takes to start processing user input.
Identifies Worst INP: Highlights the interaction causing the most extended delay.
In BookBetter's case, DebugBear confirmed my findings, pinpointing a slow user interaction with the "Sign In" button as the source of the highest INP-based interaction latency on the first user interaction.
My recommendation: While DebugBear offers efficiency, I still recommend combining manual testing and automated tools. This two-pronged approach provides the most confidence in identifying the true web performance metrics, bottlenecks, and a page's responsiveness and creating a seamless user experience.
So... how do we optimize INP for input delay?
We've pinpointed the culprit – the "Sign In" modal. Now, the question is how to improve its responsiveness and reduce that INP score. Unfortunately, there's no universal, cookie-cutter solution. Here's why:
- Case-Specific Nature: The optimal approach depends entirely on identifying the specific user interactions causing the slow response. Potential remedies could involve code simplification, preloading resources, or other strategies to get a good INP score for page loads.
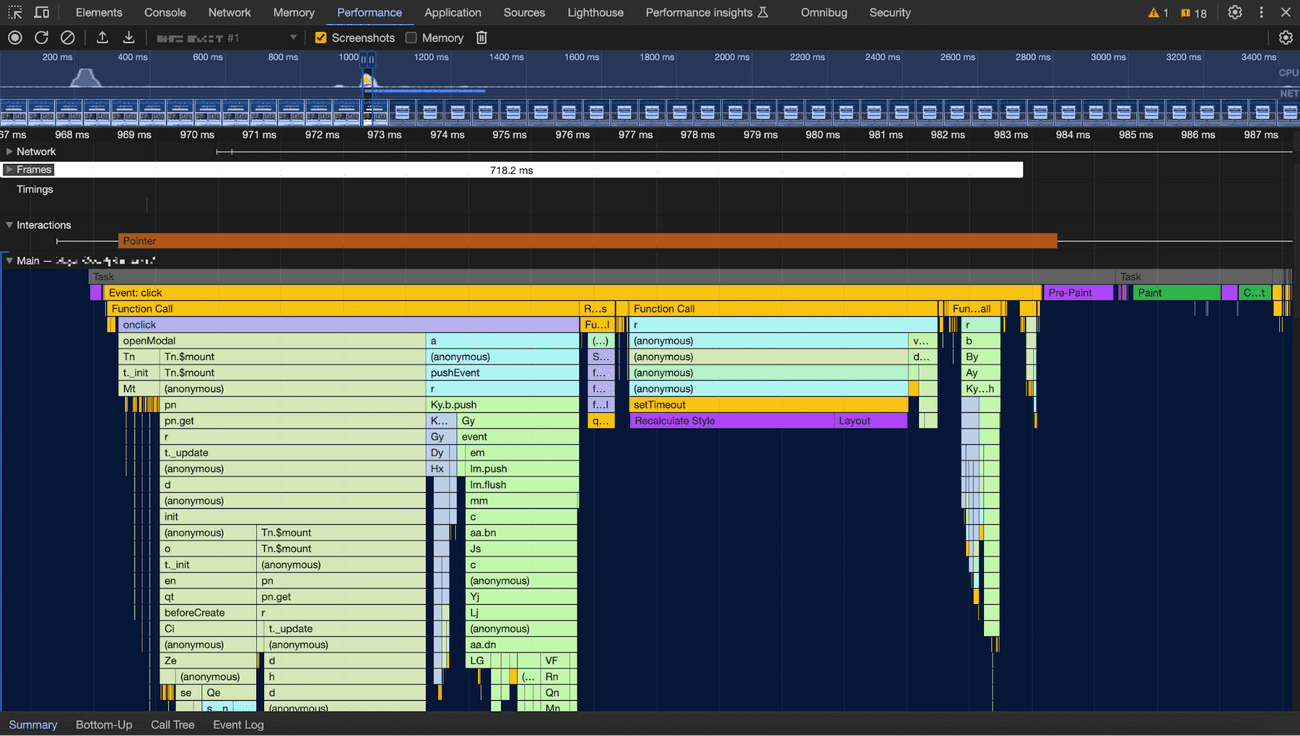
- JavaScript Profiling: If no apparent optimizations exist, diving into JavaScript profiling using Chrome's Performance tab is the conventional path. You'd analyze function calls and execution times and identify bottlenecks for targeted optimization and overall interaction delay.
While technically feasible, JavaScript profiling has drawbacks:
- Complexity: Deep JavaScript optimization can be time-consuming and intricate.
- Risk: Changes carry the potential of introducing unintended bugs or regressions.
The Alternative Path
Fortunately, there's often a more straightforward and elegant way to improve INP, one that sidesteps the complexities of JavaScript optimization while still addressing the core issue of slow user feedback.
Optimizing INP – The Nice and Easy Way for User Interaction 😉
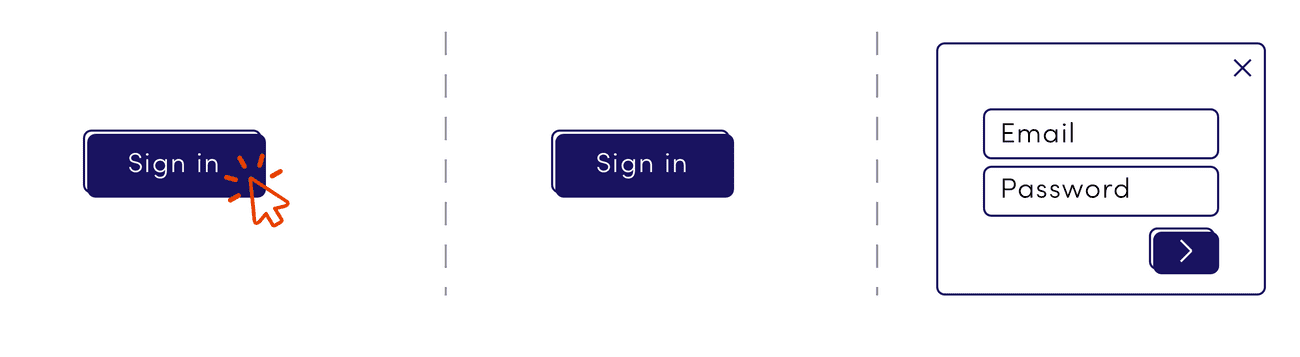
Let's revisit the fundamental issue behind a high INP score, which often stems from slow user interactions. The core problem is the slow interaction and lack of immediate feedback after user interaction with the website. In BookBetter's case, the delay between clicking "Sign In" and the modal appearing leaves the user uncertain, especially on slower mobile devices.
While optimizing JavaScript code to minimize input delay is an option, it might not be necessary. The crux of the problem isn't necessarily the presentation delay or how long the popup takes to load but rather the presentation delay and the user's perception that nothing is happening. There's no "next paint" to reassure them.
The Solution: Immediate Visual Feedback
Sometimes, the best optimization is as simple as painting something, anything, on the screen! Of course, a loading indicator is ideal, but even a basic overlay can make a world of difference.
Instead of leaving the user staring at a seemingly unresponsive screen, we provide instant visual confirmation that the user's visit has interacted with their click on "Sign In", which has been registered and that the website is working on their request.
This simple addition will greatly improve User Experience.
Benefits:
- No Complex JS Optimization: Sidesteps the need to spend hours untangling JavaScript code in search of performance gains.
- Acknowledges Technical Limits: Realistically, some interactions will always have an inherent processing time that we can't eliminate.
- User-centric: This aligns with Google's emphasis on user experience with the INP metric. Providing feedback is fundamentally better than leaving the user in the dark.
- Important Note: Faster JavaScript is always desirable! However, the immediate feedback approach offers a remarkably effective way to improve INP without diving into potentially complex code optimizations.
Results of the Optimization - INP Reduced by 88%!
The impact of this seemingly simple optimization was astounding! Here's the breakdown:
- Local Testing: On my development machine, INP for the "Sign In" interaction plummeted from 64ms to a mere 8ms – 8 times faster!
- DebugBear Validation: DebugBear's automated measurements mirrored these results, showing a drop to around 50ms, still a significant 90% reduction in response time.
- Real-World Impact: Most importantly, testing on the same mobile device used earlier revealed a dramatically smoother user experience, eliminating the slight delay I initially observed.
Key Takeaways
- The Power of Perception: This case study highlights that seemingly minor input delay (around 300ms) can disproportionately impact users' perceptions of a website's responsiveness.
- CWV's Value: Google's emphasis on INP is justified. It encourages us to consider aspects of user experience that are easy to overlook with traditional performance metrics.
While these gains are impressive, performance can vary based on network conditions, real user monitoring, and device capabilities. Continuous field data and real user monitoring are crucial to ensuring consistently good INP scores for all users.
But... isn't it a hack instead of a proper solution?
Absolutely not! This seemingly simple approach aligns perfectly with Google's recommendations for optimizing INP. They refer to this strategy as "Yield to allow rendering work to occur sooner".
Here's an example.
Imagine a text editor with spell-checking and a word counter. Spell-checking can be computationally intensive, and forcing the user to wait for the spell check to complete before updating the word count would create a frustrating delay.
Instead, Google advocates for providing immediate visual feedback with the updated word count, even while the spell check continues in the background. This prioritizes a responsive user experience.
Our focus on immediate feedback isn't a workaround; it's a principle endorsed by Google for addressing the core challenge of high INP scores.
INP Optimization Can Be Simple!
Google's INP metric is a welcome addition to the other Core Web Vitals metric. Highlighting unresponsive interactions incentivizes removing the frustrating delays that have plagued web experiences.
While INP presents a greater complexity level than other CWV metrics, optimization doesn't always necessitate deep dives into JavaScript code. The fundamental principle lies in providing immediate feedback to the user whenever an interaction might take a noticeable amount of processing time.
Historically, with server-side rendering, loading indicators were commonplace to signal that the browser was waiting for a response from the backend. The rise of complex JavaScript applications demands a similar approach. We must design "processing" states even for long tasks and interactions that occur entirely within the browser.
Key Takeaways for Developers
- User Experience Above All: INP optimization is about understanding that quick visual feedback dramatically improves the user experience, even if the underlying operation takes slightly longer due to inevitable input delay.
- Don't Overcomplicate: Focus on acknowledging the user's interaction instead of always seeking to reduce raw processing time.
- Iterative Improvement: While optimizing JavaScript is beneficial, providing feedback is a practical first step and can be paired with more granular optimizations later.
By internalizing these lessons, developers can embrace INP as a driver toward creating smoother, more satisfying web interactions with real users.