Front-end Developer vs Back-end Developer vs Full-stack developer
The world of technology is creating enormous opportunities for startups regarding what business ideas can be implemented. At the same time, the wide range of different technologies means that business owners without technical knowledge face potential they don't fully understand. And when between outsourcing and hiring your decision falls on the latter — it often results in a series of questions and wrong decisions about who to hire and can end in frustration.
In today's article, we'll analyze three different technological positions and help you understand the pros and cons of working with each specialist. We will focus on the following functions: Full-stack Developer, Back-end Developer, and Front-end Developer.
What is web development?
Web development is the process by which a web application is built. It's not just about making it look nice but also about making it work smoothly enough.
At first, creating websites may seem simple. But the truth is that this process usually involves a combination of different technological solutions. Solutions such as markup, programming, and scripting languages are used when creating a site.
A markup language we call HTML (HyperText Markup Language) is used as the basis that ties everything together. Initially, only HTML was used to create pages, meaning any additional changes had to be implemented directly in HTML files.
However, the world evolved, and we soon learned to distinguish between dynamic and static pages. Static pages are those where users see the same content constantly, while dynamic pages change depending on user interaction.
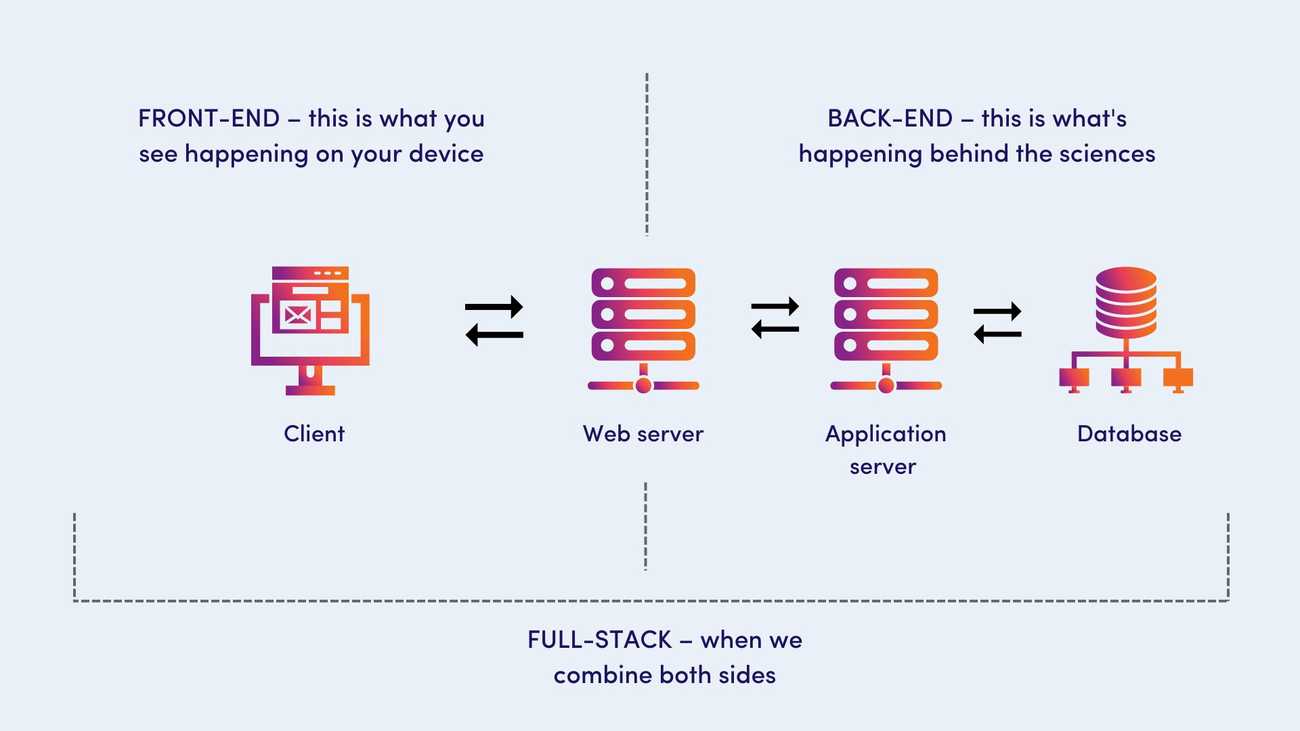
Dynamic websites introduced the distinction between front-end and back-end development, where users see one aspect of the website while developers see another. Today, web developers can use additional solutions to update sites without manual recoding.
What are the types of IT development?
Let's start with determining the types of web development. It can be divided into three areas:
- Front-end development
- Back-end development
- Full-stack development
Front-end development – what is it?
The front-end encompasses the user interface (client-side development), that is, everything the user does and sees when using the application.
A front-end developer is responsible for building websites to look good and become easy to use. They work on how the user interface (UI) is shown, where things are placed, and what colors are used. Each state of the UI should be well thought out. Their goal is to make the website as easy to use as possible.
What is UI made of?
To best describe what UI is made of, we can refer to two sides of the product:
- What the user sees: This exterior is usually built from front-end technologies like HTML, CSS, and JavaScript.
- What the user doesn't see: The inner side, or the logic of the entire application, is built in programming languages such as Python or PHP. Additional tools are also used to ensure the application's scalability: frameworks and libraries—for example, Django.
On the logic side, other tools, such as drivers, may allow you to connect the application to other external databases or services.
What are the goals of front-end development?
We have already said that this area focuses on what the user can interact with. For the solutions created on the front-end side to fulfil their purpose, developers must aim for several specific goals.
Influence user retention
A web application that is poorly conceived and lacks a suitable front-end has little chance of keeping users interested. As a result, the likelihood that users who have used it will return to it again decreases. Consequently, a solidly designed front-end makes customers eager to return to the site.
Influence company branding
A well-designed front-end is a company's business card and significantly impacts how customers perceive this organization.
Front-end development, therefore, has a significant impact on first impressions. As we know, the first moments with a product play an important role in whether a customer continues using the solution.
Make an easy-to-use software
Most users prefer simple apps, so front-end solutions should be easy-to-use and understand. If such an application is full of incomprehensible elements and the users find it hard to navigate, they will not be eager to use it further and will aim to exit it as soon as possible.
Create responsive design
Currently, there are many different systems and types of hardware on the market. Therefore, the front-end should allow users to use the solution on various platforms, such as different operating systems and sizes of display.
Ensure short loading time
In today's world, users have a short attention span. As a result, they prefer websites and applications to load quickly. So, the role of the front-end is to build solutions that will load quickly and respond on time to various user interactions.
Impact business ROI
Building an application on the front-end side takes quite a bit of time. However, it is an essential part of the business because the interaction of customers with the application determines whether the company will have customers and gain an adequate ROI (Return On Investment).
Back-end development – what is it?
As we know, building websites and apps require many different things to ensure that the final solution looks nice and performs specific tasks for users. Unlike front-end, which takes care of what the user sees and interacts with, back-end development includes everything a customer does not see, i.e., what takes place behind the scenes. In a nutshell, the back-end (server-side development) is responsible for the logic of the entire site, that is, how it should all work.
Back-end specialists are focused on creating the code that allows the application to communicate with the server and database.
Example – a bank application
Let's imagine a bank's website. On the user side is the UI (user interface), the application panel where the customer can perform various actions. The front-end is responsible for how it all looks. There are some things like windows, signs, colors, and the app has a specific layout to look good. So this is what we see as users.
At the same time, we must remember that all these pretty applications wouldn't make sense if they didn't perform specific actions for us. So, if a user selects an option, for example, wants to check their account balance, the application has to perform background operations, such as querying the server for data. Then, when the user clicks the window, the balance information must appear. The back-end is responsible for these operations.
What are the goals of back-end web development?
The entire effort of backend developers revolves around working with data. Important here are issues such as handling the queries that users make through the website and managing the data that is processed and returned to the user. As such, there are several goals of the backend.
User access to data
An app or a website usually operates 24/7, so it is assumed that a user may need to access it at any time and receive some data. Therefore, the backend should be functional enough to perform such an operation on demand. At the same time, data access must be done according to proven and latest security practices.
Data transfer management
It is often the case that the data the user pulls may come from different databases. Therefore, the task of the backend is to browse these databases for relevant information, which must be done efficiently with a massive amount of data.
Returning data to the user
Once the data has been extracted and properly merged, it should be passed to the user. Unfortunately, their form means that an ordinary user who does not know the software language cannot read them.
Therefore, at this point, the so-called APIs (Application Programming Interfaces) come into play, whose task is to translate the code into a language more understandable to the user.
Full–stack development – what is it?
At one time in the past, two specialists usually created the front-end and back-end. While it is always the case that there are professionals for one and the other, for some time, the two worlds have been united by full-stack development. So, it refers to building a website's or app’s front-end and back-end layers.
A full-stack developer is a professional who specializes in both the front-end and back-end side of development.
What is the goal of full-stack developers?
Full-stack development aims to create websites or web applications from start to finish. It involves designing the front-end side, building the back-end background, and setting up the database to make communication between both components precise.
Front-end vs Back-end vs Full-stack – when should you hire each specialist?
Hiring IT specialists brings with it several challenges and questions. In the maze of different information and project requirements, decisions on how many people we need and we’ll recruit them should be made based on a solidly thought-out plan and specific goals that guide the company in the long term.
Admittedly, this is a challenging choice, so it is vital to remember the pros and cons of working with each of these professionals to make it easier. Below we will give you a few hints.
You hire a front-end & back-end developer - pros and cons
These specialists are professionals, but usually only in their own respected fields, so working with them has its good and bad points.
PROS
Experts in their field
As we already mentioned, front-end and back-end developers focus on a specific slice of the software development process. It means you can be sure you will have real experts who know their field's ins and outs.
Faster development
Because specialized back-end and front-end specialists know their work well, they can focus on the specific tasks assigned to them. As a result, it makes their work progress much faster.
Higher quality of their work
Because of their specialization and knowledge, such specialists can deliver a more qualitative result.
Easier acquisition of a specialist
Getting front-end developers or back-end developers will be much easier if you want to get web development specialists.
CONS
You pay more
Website development always results in some cost. And hiring a back-end developer and a front-end developer separately will often be more expensive than working with one particular specialist who will be knowledgeable in both areas.
It's worth bearing in mind that a full-stack developer's salary may exceed the value of the other specialists and checking if such a cost is possible.
At the same time, you need to understand that cost of hiring may be linked to the quality of the web applications you will get.
Dependency between specialists
When deciding whether to hire back-end or front-end devs, we should remember that often the level of experience and knowledge between them can differ.
It, in turn, may cause them to consult with each other more often on various things, and thus their productivity may suffer. As a result, development time may get longer.
Work coordination
It's no secret that the more people on board, the more time and attention should be given to their work. However, coordinating the activities of several professionals may require more effort and thus entail the need for a Project Manager. It can also increase the company's costs.
You hire a Full-stack Developer - pros and cons
Hiring a full-stack web developer has a lot of advantages. However, to make the right decision, we should also remember the downsides of this decision.
PROS
Flexibility
It is one of the essential advantages of this type of professional. Due to full-stack developer skills, such a person can independently support their colleagues in various areas of the project.
They understand your project quickly
Since a full-stack developer has a wealth of work experience and extensive knowledge of various technologies, it can be easier for them to understand and adapt to your project. It is crucial, as it affects the time a specialist needs to start carrying out their tasks effectively.
Lower costs
This type of professional has a solid knowledge of web development, so in a project that is not too big, they can be hired as one specialist instead of two. This approach is prevalent mainly in smaller businesses or startups that consider it a great way to reduce costs.
Lower delays
A full-stack web developer has a wide range of knowledge, so planning and execution of the various elements of a project become more accessible and faster.
Productivity
Since the full-stack developer takes responsibility for the entire project, their knowledge of the individual elements is excellent. It thus makes them better at managing the project than separate specialists.
CONS
Slower execution
As we mentioned earlier, there will be no delays. However, we must consider that a Full-stack dev is still one person. And they are not able to perform all the tasks simultaneously, as two different people would do. So it’s vital to remember that with time, as the number of things increases, it may take this professional more time to finish everything they have.
Some limitations
It is assumed that since a full-stack developer is an expert in the IT industry and knows the front-end and back-end, they can solve any technological problem in any given technology. And this is a pretty serious mistake. Remember that their tech stack is often locked into particular technological areas, so sometimes it may not fit the project requirements.
Responsibility sometimes gets blurred
Full-stack developers work with a wide range of responsibilities, and their tasks sometimes overlap. Unfortunately, this sometimes causes them to jump between functions and lose vision of their goals in the project.
Lack of knowledge of industry progress
Working in the IT industry involves the need to update knowledge constantly. Since full-stack developers are experts in a wide range of technologies and tools, they need help to keep up with the many new IT developments simultaneously. Unfortunately, it can mean that only some specialists will have updated knowledge of all their work areas.
Switching takes time
Full-stack devs are experts in various fields. It means they often have to jump between technologies within a project. They sometimes have to go back to basics or read manuals to do their jobs well. It can cause them to take longer to work on individual elements of a project than would be done by two people who specialize in both areas.
Broad knowledge is not always good
Undoubtedly, broad mastery of various technical aspects means that a full-stack developer will always have lower knowledge in particular areas than specialists who specialise in them. Experts specializing in a specific direction strongly focus on a detailed understanding of a particular technology.
Emotional challenge
Because of the nature of their work, full-stack devs may sometimes lack the motivation to work. First of all, it can be really tiresome to switch constantly between technologies and instruments, revisiting the manuals etc. Secondly, in the smaller projects they can work entirely by themselves, next to no collaborative work, with no one to give them a decent code review, which can negatively affect their skill development, well-being and motivation.
SUMMARY
Working on IT projects involves making various decisions. One of them is extremely important - hiring the right specialists for the project. Both cooperations with full-stack and front-end and back-end devs bring benefits and disadvantages. Hiring these specialists is relatively easy in itself. However, to do it right, it is worthwhile to get to know their world well and the pros and cons of working with each of these professionals. If you need more information on choosing professionals for your project, contact us, and we'll be happy to help.